אתר אינטרנט נגיש בקלות וניתן לצפייה בכל מכשיר הוא כעת הכרח לעסקים. עיצוב אתרים רספונסיבי הוא תהליך של בניית אתר שיכול להתאים את הפריסה והעיצוב שלו על מנת שיתאים לכל מכשיר. פוסט זה בבלוג ידון בחשיבות של אתר המותאם לכל המכשירים וכיצד לבנות אחד באמצעות עיצוב אתרים רספונסיבי.
היתרונות של אתר רספונסיבי
קיום אתר אינטרנט שמותאם לכל המכשירים הפך להיות חשוב יותר ויותר בעידן הדיגיטלי. כיום, יותר אנשים משתמשים בטלפונים ובטאבלטים שלהם כדי לגשת לאינטרנט מאי פעם. עיצוב אתרים רספונסיבי מאפשר לעסקים ליצור חווית משתמש אופטימלית עבור הלקוחות שלהם ללא קשר למכשיר שבו הם משתמשים. זה יכול לעזור לשפר את שביעות רצון הלקוחות, להגדיל את התנועה לאתר ובסופו של דבר לגרום ליותר מכירות. יתר על כן, קיום אתר מותאם למכשירים ניידים יכול לעזור לשפר את דירוג האתרים במנועי החיפוש.
יצירת אתר רספונסיבי: יצירת אתר אינטרנט מותאם לכל המכשירים יכולה להיות משימה לא פשוטה, אך ישנם מספר שלבים שניתן לבצע על מנת להקל על התהליך. בראש ובראשונה, חשוב לוודא שהאתר נבנה תוך שימוש בטכנולוגיות החדישות ביותר כגון HTML 5 ו-CSS 3. זה יבטיח שהאתר יהיה מותאם לכל המכשירים. בנוסף, שימוש בשילוב של רשתות נוזליות ותמונות גמישות יכול לעזור לאתר להתאים את הפריסה שלו בהתאם לגודל המכשיר. לבסוף, שימוש בשאילתות מדיה יכול לעזור להבטיח שהאתר ייראה נהדר בכל המכשירים. עיצוב אתרים רספונסיבי הוא כבר לא אופציה; זה הכרחי עבור עסקים שרוצים להישאר תחרותיים בעידן הדיגיטלי. קיום אתר מותאם לכל המכשירים יכול לעזור לשפר את שביעות רצון הלקוחות, להגדיל את התנועה לאתר, לשפר את דירוג האתרים ובסופו של דבר להביא ליותר מכירות. למרות שזו משימה מרתיעה, בניית אתר אינטרנט מותאם לכל המכשירים אפשרית. על ידי שימוש בטכנולוגיות העדכניות ביותר, בניית רשת נוזלית, הוספת תמונות גמישות ושימוש בשאילתות מדיה, עסקים יכולים ליצור אתר אינטרנט שנראה נהדר ומתפקד כראוי בכל מכשיר.

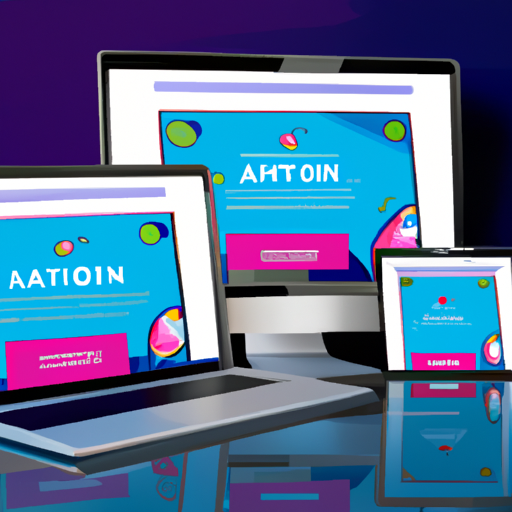
איור של מכשירים שונים עם אתר אינטרנט פתוח בכל אחד מהם
תהליך עיצוב רספונסיבי
תהליך יצירת אתר אינטרנט שמותאם לכל המכשירים לוקח זמן ומאמץ, אבל הוא משתלם בסופו של דבר. הצעד הראשון הוא להבטיח שהאתר נבנה תוך שימוש בטכנולוגיות העדכניות ביותר, כגון HTML 5 ו-CSS 3. זה יבטיח שהאתר יהיה מותאם לכל המכשירים. בנוסף, שימוש בשילוב של רשתות נוזליות ותמונות גמישות יכול לעזור לאתר להתאים את הפריסה שלו בהתאם לגודל המכשיר. לבסוף, שימוש בשאילתות מדיה יכול לעזור להבטיח שהאתר ייראה נהדר בכל המכשירים. לאחר בניית האתר, חשוב לבדוק אותו במגוון מכשירים כדי לוודא שהוא נראה ומתפקד כראוי. ניתן לעשות זאת באופן ידני או באמצעות כלי בדיקה אוטומטיים. בנוסף, חשוב לעדכן את האתר ולעקוב אחריו בכל בעיה אפשרית. זה יכול לעזור להבטיח שהאתר ייראה נהדר ויתפקד כראוי, לא משנה מאיזה מכשיר ניגשים אליו. לסיכום, אתר אינטרנט מותאם לכל המכשירים חיוני לעסקים שרוצים להישאר תחרותיים בעידן הדיגיטלי. בניית אתר שמותאם לכל המכשירים עשויה להיראות כמשימה לא פשוטה, אך באמצעות שימוש בטכנולוגיות העדכניות ביותר, בניית רשת זורמת, הוספת תמונות גמישות ושימוש בשאילתות מדיה, עסקים יכולים ליצור אתר אינטרנט שנראה נהדר ומתפקד כהלכה בכל מכשיר . יתרה מזאת, בדיקת האתר במגוון מכשירים ומעקב אחר כל בעיה פוטנציאלית יכולה לעזור להבטיח שהאתר נראה נהדר ומתפקד כראוי, לא משנה מאיזה מכשיר ניגשים אליו.
מרכיבי מפתח של עיצוב רספונסיבי
עיצוב רספונסיבי הוא מונח המשמש לתיאור האופן שבו אתר מגיב לגודל ולכיוון המכשיר שבו הוא נצפה. כדי ליצור אתר אינטרנט שמותאם לכל המכשירים, ישנם מספר אלמנטים מרכזיים שיש לקחת בחשבון. האלמנט הראשון הוא השימוש ב-HTML ו-CSS. HTML משמש למבנה התוכן של אתר אינטרנט, בעוד CSS משמש לסגנון אותו. גם HTML וגם CSS צריכים להיות מעודכנים ומותאמים למכשירים העדכניים ביותר. בנוסף, השימוש ברשתות נוזליות ובתמונות גמישות יכול לעזור להבטיח שהאתר יוכל להתאים את הפריסה שלו בהתאם לגודל המכשיר. לבסוף, השימוש בשאילתות מדיה יכול לעזור להבטיח שהאתר ייראה נהדר בכל מכשיר. על ידי שימוש באלמנטים מרכזיים אלה, עסקים יכולים ליצור אתר אינטרנט שמותאם לכל המכשירים.

תרשים של תהליך העיצוב הרספונסיבי
בדיקת האתר שלך
לאחר פיתוח האתר, השלב הבא הוא לבדוק אותו במכשירים ובדפדפנים שונים. זה חשוב כדי לוודא שהאתר נראה ומתפקד כהלכה בכל המכשירים. מכשירים שונים עשויים לדרוש גרסאות שונות של HTML ו-CSS, לכן חשוב לוודא שהאתר תואם לכל המכשירים. בנוסף, דפדפנים שונים עשויים להציג את האתר בצורה שונה, ולכן חשוב לבדוק את האתר בכל הדפדפנים הגדולים. לבסוף, חשוב לבדוק את האתר ברשתות ובחיבורים שונים כדי לוודא שהוא פועל כראוי בכל הסביבות. על ידי בדיקת האתר במכשירים, דפדפנים ורשתות שונים, עסקים יכולים להבטיח שהאתר שלהם מותאם לכל המכשירים.
מסקנה: בניית אתר מותאם לכל המכשירים יכולה לעזור לעסקים להגיע לקהל גדול יותר. על ידי שימוש ב-HTML ו-CSS העדכניים ביותר, שימוש ברשתות זורמות ותמונות גמישות ושימוש בשאילתות מדיה, עסקים יכולים ליצור אתר אינטרנט שנראה נהדר בכל מכשיר. בנוסף, על ידי בדיקת האתר במכשירים, דפדפנים ורשתות שונים, עסקים יכולים להבטיח שהאתר נראה ומתפקד כהלכה בכל המכשירים. על ידי נקיטת צעדים אלו, עסקים יכולים ליצור אתר אינטרנט מותאם לכל המכשירים, המאפשר להם להגיע לקהל גדול יותר.
סיכום
יצירת אתר מותאם לכל המכשירים היא צעד מכריע לעסקים המעוניינים להגיע לקהל גדול יותר. על ידי שימוש בטכנולוגיות האינטרנט העדכניות ביותר, שימוש ברשתות נוזליות ותמונות גמישות, ובדיקת האתר במכשירים, דפדפנים ורשתות שונים, עסקים יכולים להבטיח שהאתר שלהם ייראה נהדר ויתפקד כראוי בכל המכשירים. יתר על כן, עסקים יכולים להשתמש בהזדמנות זו כדי ליצור חוויה מרתקת עבור המשתמשים שלהם על ידי אופטימיזציה של האתר עבור גדלים וכיוונים שונים של מסך. על ידי נקיטת צעדים אלה, עסקים יכולים ליצור אתר אינטרנט מותאם לכל המכשירים, המאפשר להם להגיע לקהל גדול יותר וליצור מעורבות עם הלקוחות שלהם.
יתרונות עיצוב אתרים רספונסיבי:
| תועלת | תיאור | עלות | זמן |
|---|---|---|---|
| נגישות | כל המשתמשים יכולים לגשת לאותו תוכן ללא קשר למכשיר. | ₪0 | משתנה |
| קלות תחזוקה | יש לתחזק רק גרסה אחת של האתר. | ₪0 | משתנה |
| אופטימיזציה של SEO | שיפור בדירוג במנועי החיפוש הודות לתוכן ידידותי לנייד. | ₪0 | משתנה |
| חווית משתמש משופרת | עיצוב רספונסיבי מספק חווית משתמש טובה יותר על ידי מתן אתר קל לניווט. | ₪0 | משתנה |
עיצוב אתרים רספונסיבי הוא כלי חשוב לעסקים שרוצים לוודא שניתן לצפות באתר שלהם בכל מכשיר. על ידי הבנת היתרונות, תהליך העיצוב והמרכיבים המרכזיים, אתה יכול להבטיח שהאתר שלך מעוצב להיות רספונסיבי ונגיש בכל מכשיר.
